問合せフォームの導入で良くあるのが『サンクスページを表示したい』という要望です。
![]()
メールアドレスの確認(一致)!
確認画面もページ遷移可能!
完了画面(サンクスページ)もページ遷移可能!
一番有名なプラグインはおそらくContact Form 7 だと思うのですが、MW form プラグインはこの辺の機能も管理画面から実装できるノンプログラマーには嬉しい作りでしたのでご紹介します。
20170501 MW WP Formのエラーメッセージ表示に関する記事をUPしました。
デザイン上任意の場所にエラーを表示したい
チェック項目を分けてコーディングしたい
アラートをまとめて一か所に表示したい
といった場合に参考になるかもしれません。よろしければこちらもご覧ください。
MW WP Formの使い方で、選択項目を分割し、任意の場所にバリデーションエラーのメッセージを出すカスタマイズ方法
201705 MW WP Formの条件分岐についての記事を公開しました
選択した内容によって、テキストボックスを必須に切り替える方法についての記事です
MW WP Formで、チェック・ラジオの選択状態によって必須を切り替える方法
目次
MW WP Form のダウンロード
- プラグイン名
- MW WP Form
- 配布元
- [browser-shot width=”600″ url=”https://wordpress.org/plugins/mw-wp-form/”]
プラグイン>新規追加>MW form等の検索で表示されます。
有効化するとMW WP Form というメニューが管理画面に表示されるので、
新規追加でフォームを作成し、編集することができます。
作成画面は投稿画面とほとんど変わりません。
MW WP form の使い方
・一般的なテキストフィールドで名前・電話・住所等
・メールアドレスを二回入力してもらう「メールアドレスの確認」
・チェックボックスで都道府県を選択してもらう際のバリデーション方法
についてまとめたいと思います。
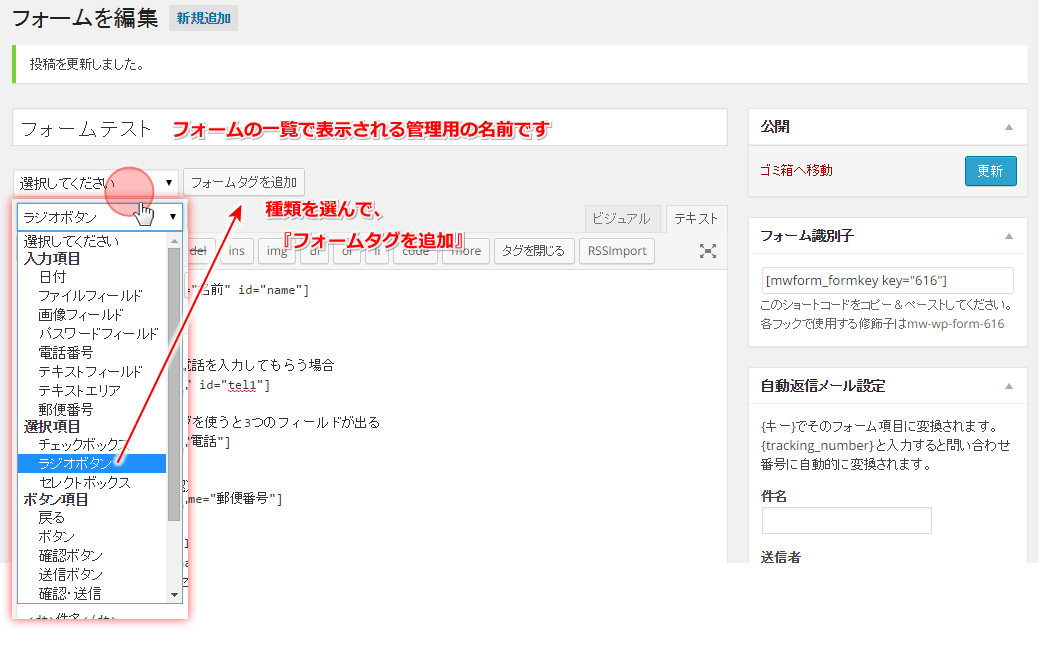
フォームタグを追加
基本的な流れは、項目を選んでフォームタグを追加し、バリデーションルールを追加していく形になります。
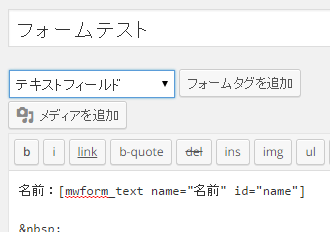
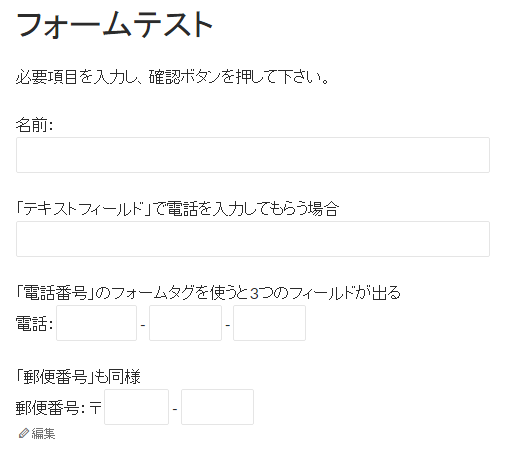
テキストフィールド
フォームタグで必ず決めることになるのが「name」属性です。
このname属性をバリデーションやメール返信でも利用するので、
分かりやすいものにしましょう!日本語OK。
ただし他と被らない名前に!
では、まずテキストフィールドで、フォームタグを追加します。
すると、name属性やIDを決定するウィンドウが出てきます。
基本的にはnameを決定すれば大丈夫ですね。
スタイルなんかを追加したいときはIDも決めていきましょう。
最近はinputとかもwidth100%にすることも多いので
もう、これだけでも大丈夫。
こんなショートコードが生成されます。
[mwform_text name=”名前”]
sizeやmax-lengthを入れるとこんな風になります。
[mwform_text name=”名前” size=”20″ maxlength=”50″]
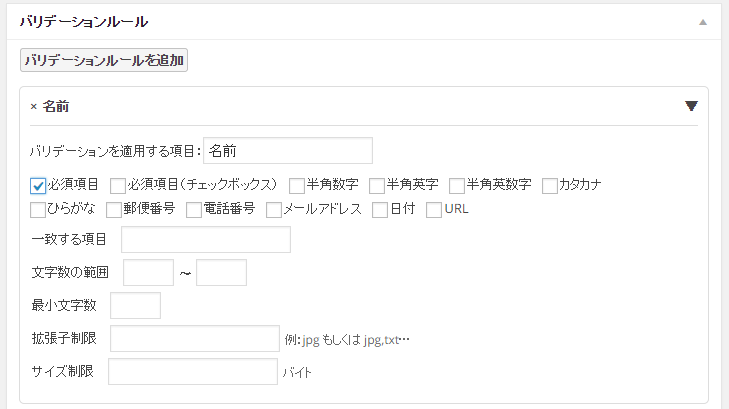
バリデーションルール:必須項目にする場合
投稿欄の下に「バリデーションルール」というメタボックスがあります。
ここで、「必須項目」「文字数」「形式チェック」等のルールを追加できます。
ここで、入力してきたname属性を使うことになります。
電話番号や郵便番号
追加できるフィールドの中に電話番号や郵便番号というのもありますが、
こちらを利用するとハイフン区切りのテキストフィールドが複数表示されます。
[mwform_tel name=”電話”]
[mwform_zip name=”郵便番号”]
後述のバリデーションルールの追加で半角数字のみ許可ということもできるので、
特に必要ない場合はテキストフィールドでOKでしょう。
[mwform_text name=”電話”]
バリデーションルール:形式や半角数字の指定
[mwform_text name=”電話”]
としている場合、
バリデーションルールにある「電話番号」「半角数字」を両方チェックすると
バリデーションが通らなくなるので注意です。
「電話番号」・・・ハイフン含む
「半角数字」・・・ハイフン不許可
と、矛盾が生じるからだと思います。
メールアドレスの一致・不一致
メールアドレスで、確認用も入力させたいの場合は、
[mwform_text name=”メールアドレス”]
[mwform_text name=”メールアドレス(確認)”]
という形でワンセットで考えます。
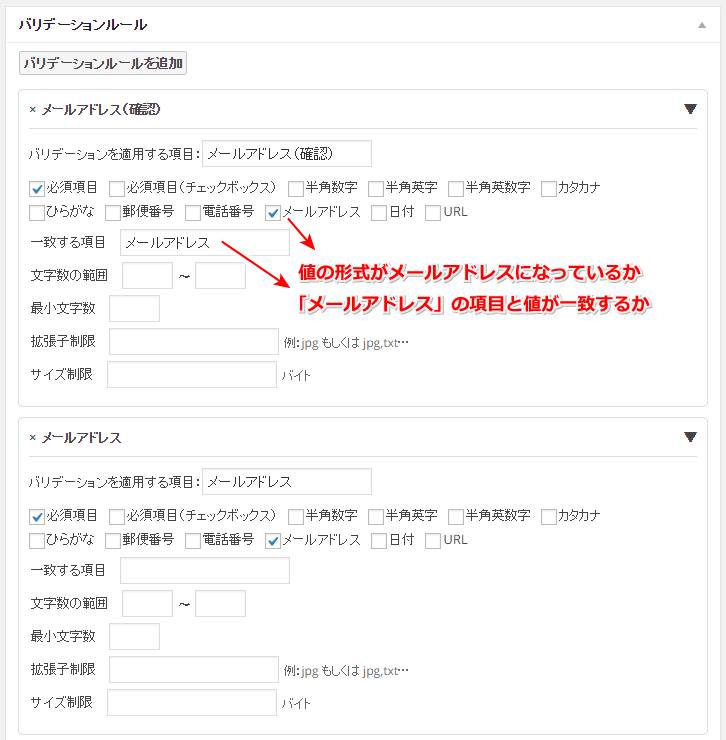
バリデーション:アドレス形式の確認と、一致の確認
それぞれの項目がメールアドレスの形式になっているか
name属性:メールアドレス(確認)に入力した値が
name属性:メールアドレスの値と一致するか
というバリデーションルールを追加することでメールアドレス確認の機能を実装できます。
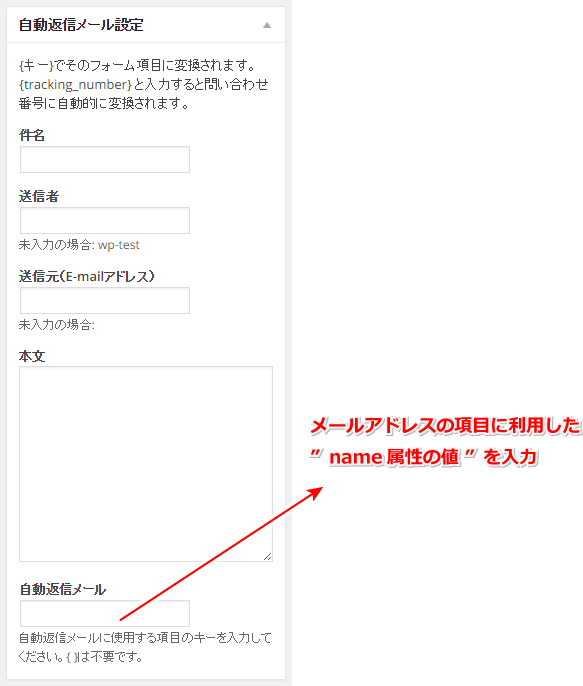
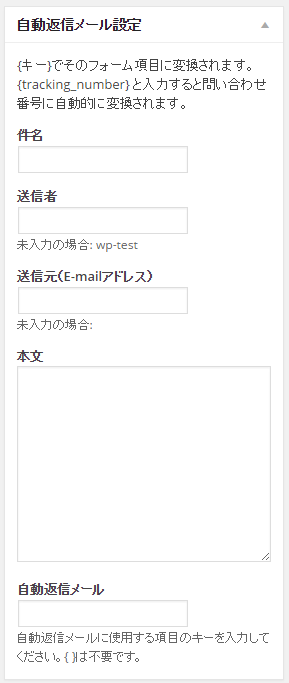
自動返信にメールアドレスを設定
自動返信機能を使う場合、『自動返信メールの設定』ボックスにある
『自動返信メール』にname属性を入れなくてはいけません。
[mwform_text name=”メールアドレス”]
としているなら、『メールアドレス』と入力して下さい。
[mwform_text name=”mail”]
としているなら、『mail』となります。
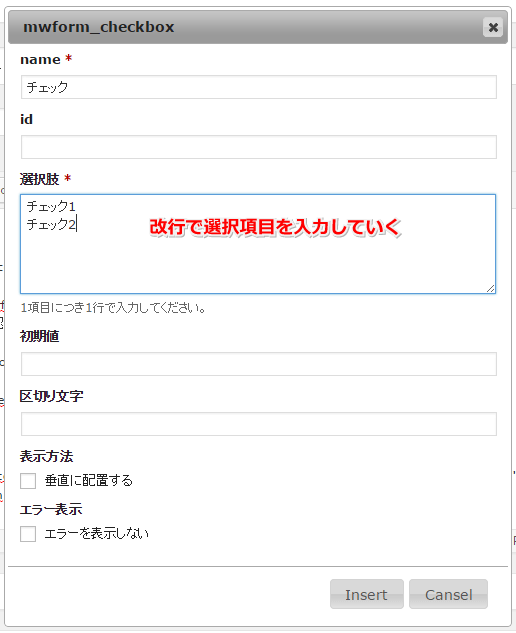
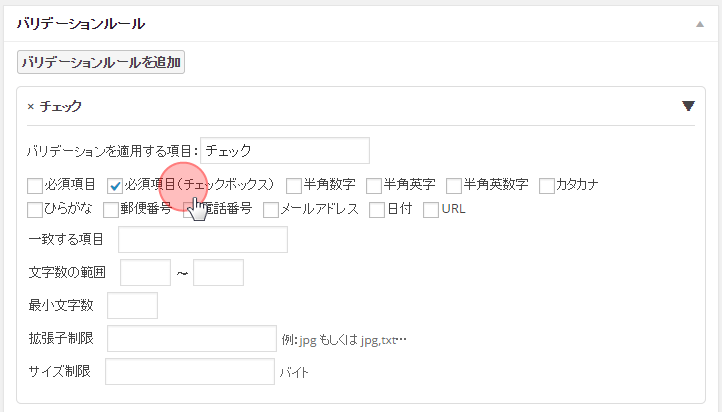
ラジオボタンとチェックボックス
これらの追加方法は共通ですね。
ラジオボタン(チェックボックス)>フォームタグの追加 を行い、
name属性と、選択肢を改行しながら入力していきましょう。
初期値を入れることも可能です。
バリデーションも、『必須項目(チェックボックス)』をチェックすれば
ラジオボタンもチェックボックスもバリデーションしてくれます。
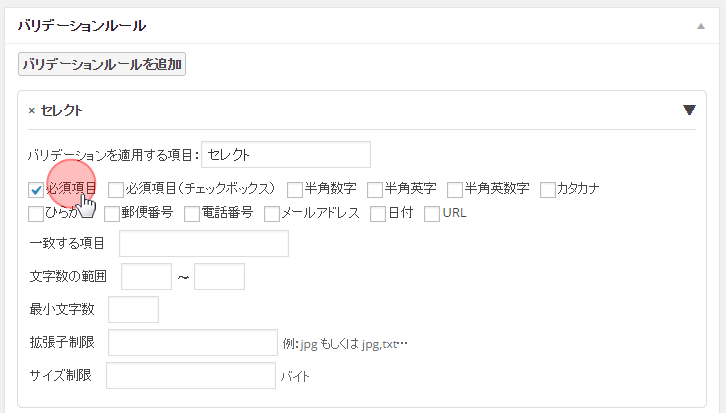
セレクトボックスのバリデーション
項目の追加方法はラジオボタン等と共通です。
[mwform_select name=”セレクト” children=”セレクト1,セレクト2,セレクト3″]
のようになります。
よく利用されているものに都道府県の入力なんかがありますね。
選択して下さい
北海道
青森
秋田
と項目があり、「選択して下さい」のままだとバリデーションエラーにしたいというケースが多いと思います。
しかし、そのような機能はデフォルトではありません。
一応、
最初の項目を未入力の状態にする(childrenの最初に,カンマのみ入れる)
バリデーションルールは『必須項目』
にすることで、未入力チェックは行うことができます。
[mwform_select name=”セレクト” children=”,セレクト1,セレクト2,セレクト3″]
↑
分かりにくいですけど、セレクト1の前にカンマが入っています。
で、
バリデーションルールは『必須項目』。(チェックボックス)ではないので注意
「選択して下さい」
でエラーになるようにしたい場合は、こちらを参考にしましょう。
https://ja.forums.wordpress.org/topic/24494
なんと、開発者様自身がフォーラムの質問に答えて下さっています。
<script type="text/javascript">
jQuery( function( $ ) {
$( '#mw_wp_form_mw-wp-form-616 select option[value=""]' )
.html( '選択してください。' );
} );
</script>
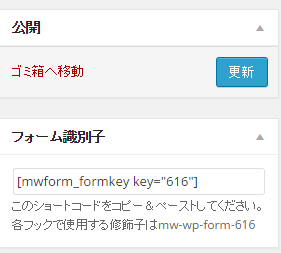
※#mw_wp_form_mw-wp-form-616の616はご自分のフォームの識別子に置き換えてくださいね。
スクリプトはフォームの冒頭に記述しても大丈夫でした。
管理者宛のメールや自動返信に値を含めたい場合
管理者宛のメールや自動返信に値を含めたい場合は、自動返信・管理者宛メールのメタボックス内にある『本文』に、
お名前 : {お名前}
メールアドレス : {メールアドレス}
のように、{}カッコでname属性の値を括って入力して下さい。
『送信者』『送信元』も、未入力だとデフォルトのアドレスやサイト名が入るので、必要な場合は入力して下さい。
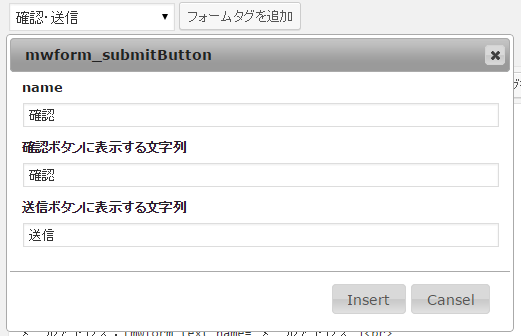
確認・送信・戻るボタン
項目に『確認・送信』『戻る』があるので、それぞれのフォームタグを追加していきます。
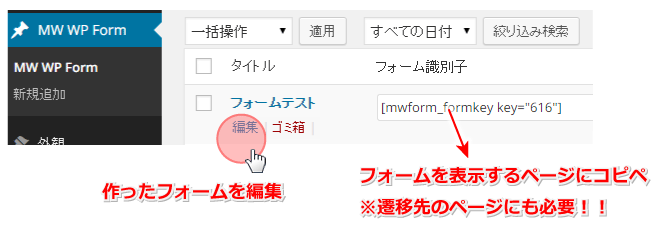
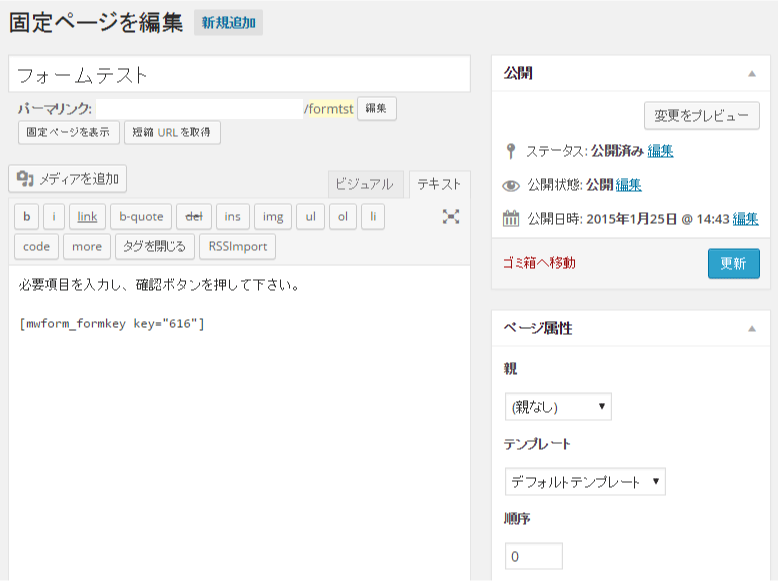
確認画面や完了画面等の遷移先を指定する場合
確認画面や完了画面は別のページにしたいというときは、
①まず遷移先のページを用意する
②URL設定のボックスにそれぞれのURLを入力
③遷移先のページ内にもフォーム識別子を入れる
という流れになります。
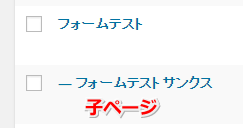
①まず遷移先のページを用意する
よく使うのは子ページです。/contact/thanks
のような形にすると固定ページ一覧で見るときも管理し易いです。
②URL設定のボックスにそれぞれのURLを入力
空欄の時は全て同一ページで行われますが、サンクスページでadwordsのコンバージョン測定したい時なんかはURLを入力して確認画面を分けることが可能です。
良くある間違いにURLの最後に/入れちゃうとか。
意味合いが全然違うので注意!!
(パーマリンク設定がそうなってればそれで正しいです。)
ちゃんとページのURLをコピペして行いましょう。
③遷移先のページ内にもフォーム識別子を入れる
これを忘れたり、間違ったりすると遷移ができなくなります。
要注意!!
遷移先に別ページを作った時の注意点
遷移先を設定すると、サンクスページに直接行こうとしても、フォーム入力画面にリダイレクトされます。
プレビューもリダイレクトされます。
手間ですが、入力からチェックを行いましょう。
一旦識別子を削除すればアクセス可能になりますが、戻し忘れると問合せが機能しなくなるので注意!!
フォームのコーディングについて
フォーム編集内では自動改行が行われません。
よくdt dd タグで括って利用しています。この辺は任意ですね。
その他の設定
例えば、フォームの前にコンテンツがあって、更に確認画面が同一ページだと、『確認』ボタンを押したときにページ冒頭に戻ってしまいます。
それを防ぎたい場合は、
『画面遷移時のスクロールを有効にする』と、再読み込みされたときにフォーム部分が表示されます。
もしくは、確認画面も別ページにするかですね。状況によって使い分けてください。
まとめ
大概の要望は上記の方法で実装できるんじゃないでしょうか。
他にもファイルフィールドなんかもあるので、アップロードにも対応しているんですかね。
また仕事で使うことがでたらUPしたいと思います!
以上、MW WP Form のご紹介でした!




























参考になりました。
ありがとうございます。
趣味の問題になりますが、セレクターのラベルを書き換えるのに
フォームの識別子を使うよりは、自分でセレクター毎にidを指定して
$( ‘#prefsel option[value=””]’ ).text( ‘都道府県を選択してください。’ );
などと、やる方が好みです。
>津田様
コメントありがとうございます!
コードについてもありがとうございます!
MW Form、本当に便利でよく使わせてもらっているので、また記事にしたいなと考えてます。
はじめまして。
スクロールがされず別ページを作ろうかと悩んでいたので、とても参考になりました!ありがとうございます(^_^*)
一つだけ質問させて頂きたいのですが、チェックボックスを最初からチェック済みで表示する方法はありますでしょうか?
何を検索しても出て来なくて泣
通常のHTMLだとcheckedの記入で
出来るようなのですが、それも出来ず。
もしかしたらご存知かと思い、
質問させて頂きました(´・ω・`;)
どうぞよろしくお願いします。
>たかぽんさま
コメントありがとうございます!
チェックやラジオの場合、「初期値」に選択項目と同じ値を入れるとチェック済で表示されるようですね。
ショートコードの中身は
children="あいうえお,かきくけこ" value="あいうえお"のようになります。試してみて下さいね。
さくらサーバでWPでサイトを構築、フォームはMW WP Form使用しています。
途中から独自SSLを使ってSSL領域にしたら、
ファイル(画像)添付がされなくなりました。
※エラーは出ず、送信できちゃうけどメールにもデータにも添付は残ってない
※/uploads/mw-wp-form_uploads/には画像自体はアップロードされている
しかしメールには添付されておらず、管理画面の「お問い合わせデータ」一覧にも画像リンクがない
当然ダウンロードしたCSVにもURLがない
といった状況です。
原因はSSLの設定の仕方かと思うのですが、(SSLをやめると添付できる)
何をどう修正したらいいのかつまずいてしまっております。。。
>あひるさま
コメントありがとうございます。
SSL下でのファイル添付機能については、利用したことがないのでわかりません。。すみません。。
しかし、SSLをやめると添付できるようなので、フォームの設定ではないような感じがしますね。
SSLと非SSLではURLが変わるので、httpとhttpsが混在しているようなら、エラーの原因にはなりそうです。
例えば、/uploads/mw-wp-form_uploads/ がhttpsではないとか・・・
具体的なアドバイスができず、申し訳ありません。
回答ありがとうございます。
SSL領域での不具合はサーバにも問い合わせているので、それで回答を待ちます。
もし解決しなかった場合、
サーバにあがってる画像を手動でとりにいく策で手を打とうと思っているのですが、
/uploads/mw-wp-form_uploads/
気づくと(数時間おいてもう一度見に行くと)、
サーバからファイルが消えている(削除されてる?)ようです。
もともとの仕様で、アップされた画像って時間がたつとサーバから削除されるようになっていたりしますか?
(メディア一覧に蓄積されていくと認識してるんですが)
>あひる様
コメントありがとうございます。
ファイルが削除されるのは仕様のようですね。
こちらの開発者さまのトピックも参考にされては如何でしょうか。
https://2inc.org/blog/2013/06/06/3338/
にはなっているようですね。
素早いご回答ありがとうございます。
仕様のようですね!開発者のかたのページも勉強してみます!
回答頂きありがとうございます!
無事チェック済みのフォームを
設置することが出来ました( ´∀`)
どのサイトでも解決出来ないこと
だったので、本当に助かりました。
専門家の方に偶然お会い出来て本当に
ラッキーでした(^^♪
>あひるさま
ありがとうございます。構築の方も上手くいくと良いですね!
>たかぽんさま
解決したようでなによりです!
管理人様
MW WP Formについての有益な記事をありがとうございます。
MW WP Formを利用すべく設定をしているのですが、どうもうまくいきません。
現状は、
「フォーム入力をする→確認画面へのボタンを押す→フォームが未入力の状態の同一ページに飛ぶ」
という状態です。
また、稀にブラウザの”戻る”・”進む”を押すと確認画面に遷移することがあり、
注文ボタンを押すと、再度確認画面が表示されるのですが注文が完了していることがあります。
上記管理人様の記事内容は全て手を打っているのですが、
使用しているテンプレートの問題でしょうか。
もし解決方法のヒントがあれば、ご回答頂ければ幸いです。
どうぞ宜しくお願い致します。
佐藤さま
コメントありがとうございます。
1.設定の問題
URL設定の確認画面、完了画面、エラー画面などはそれぞれ別のURLでしょうか?
ページ遷移が上手くいっていないということであれば、やはりURL設定に問題があるように思います。
一旦すべて同一ページにしてテストをしてみると良いかもしれません。
2.ブラウザの問題
また、テストの際はシークレットモードや、別ブラウザなどで行ってみることもおすすめします。
同一のブラウザで、項目の内容を変えながらテストしたりすると、正確な動作を確認できなかったような記憶はあります。
3.別プラグインの問題
あと、考えられるのはキャッシュ系のプラグインなどでしょうか。なにか使っているようでしたら、そちらも一旦停止にしてテストするなどした方がよいかもしれません。
1~3を確認してみて下さい。ご参考になれば幸いです。
管理人様
MW WP Formについての有益な記事をありがとうございます。
大変役に立たっています。
MW WP Formを利用すべく設定をしているのですが、どうもうまくいきません。
2017-03-02 at 12:54 AMの質問と同じことが生じています。
1.PC(Win10 )のCromeではすべて正常に動作します。
完了画面のURLを使用してもしなくても同じです。
2.iPhone7ではCromeでもこの質問と同じになります。
サファリでもおなじです。確認画面がでません。
3.PCでもEdgeやIE11ではやはり同じ状態が生じます。
どのようなことが考えられるでしょうか
>木村様
ご相談ありがとうございます。
確認してみたところ、なにも入力せずに送信を押しても完了画面に遷移してしまいますね。
(当方もWin10Chromeです)
1.日本語URLではなく半角英数のスラッグにしてみる
2.必須項目のバリデーションを行う
などから試されてはいかがでしょうか。
また、完了画面のURLも「/complete/%E2%80%8E」となり404ページとなってしまいます。
確認画面、完了画面のURL設定も再度チェックしてみてください。
参考にして頂ければ幸いです。
早速の回答、ありがとうございます。
以下の処理をしましたが、IE,Edgeではいずれも「確認する」ボタン後入力画面が表示されます。よく見ると一度エラーの場合、エラー画面が出てすぐに入力画面に遷移するようでした。
1.日本語URLではなく半角英数のスラッグにしてみる
修正しました。
入力画面URL
https://【YOUR SITE】/boshu/
確認画面URL
https://【YOUR SITE】/kakunin/
完了画面URL
https://【YOUR SITE】/complete/
エラー画面URL
https://【YOUR SITE】/error/
2.必須項目のバリデーションを行う
名前、メルアドレス、問い合わせを必須項目としました。
Win10 Cromeは正しく動作します。エラーを出すとエラー画面を表示します。確認画面も正しく表示されます。
何かお気づきの点がありましたらお知らせください。
3.完了画面のURL
間違えていました。最後にスペースが入っていました。
>木村様
こちらで確認してみました。
・なにも入力せず、送信ボタンなどを押す
>やはり必須項目が動作せず、「必須項目です」などアラートも出ない
・必須部分に入力し、ボタンを押す
>入力内容がクリアされ、入力画面にもどる
といった感じでChromeでもうまく動作しませんでした。
遷移が上手くいかない場合URLの貼り付け間違いのほか、各ページにショートコードが無い場合などにこのようになります。
それぞれのページの内容を再確認してみてください。
他、気になった点に入力画面にも「戻る」があったり、「確認」ボタンが二つあったりします。
「確認」画面でなければ「送信」は出てこないはずですし、最初の画面に「送信」があるのも変ですね・・・
1.全ページのURLを統一する(全て/boshu/にする)
2.確認ボタン周りを作り直す(「戻る」と「確認 送信」で充分なはずです)
これ以上はおそらく中を見てみないとわかりません。
その場合有償作業にはなりますが、フォーム完成までサポートさせて頂きます。
気軽にご相談下さい。
管理人様
貴重なコメントをありがとうございました。
1.全ページのURLを統一する(全て/boshu/にする)
2.確認ボタン周りを作り直す(「戻る」と「確認 送信」で充分なはずです)
は修正しました。
現在、Win10 のChrome は最新版です。
バージョン: 77.0.3865.90(Official Build) (64 ビット)
Formの機能はすべて正常に動作しています。
一番困るのはスマホで正常に動作しないことです。
スマホは、iPhone7でサファリとChromeでテストしています。
いずれも送信メールは正常ですが画面上は完了、確認、エラーも
表示されません。WordPressは4.9.11です。
こうしたことは他ではスマホでも正しく出ているのでしょうか。
御教授頂けるとありがたいです。
木村様
こちらの環境ではスマホ・PC共に以前入力画面から進めない状態ですね・・・どちらも正常に動作しているとは言えないです。
・必須チェックが行われない
・最初から戻るボタンがある
・確認画面に入力した値が引き継がれない(確認画面にいけない
など以前と同様でした。
先のコメントの通り、これ以上現段階でアドバイスできることはないと思います。申し訳ありません。
何回もご指導頂きありがとうございました。
お礼申し上げます。
木村様
コメントありがとうございます。
あとはWPやプラグイン、PHPのバージョン等も確認してみてください。
・他のプラグインを停止してテスト
・他のテーマでテスト
なども良いと思います。