構築中のサイトでソーシャル連携を行う際、以前紹介したsocial-bookmarking-lightではちょっと見た目が地味なので、今まで使ったことのなかった(しかし良く見かける)「Tweet, Like, Share and Google +1」を採用してみました。

プラグイン設定ではまった点と、LINEボタンも追加したのでその設定方法もまとめました!
※毎度、英語訳はかなり大雑把な解釈で乗り切ってます!!
目次
Tweet,Like,Google,+Oneのダウンロード
- テーマ配布元:
- Tweet, Like, Google +1 and Share
- サイトリンク:
- [browser-shot width=”600″ url=”https://wordpress.org/plugins/only-tweet-like-share-and-google-1/”]
プラグイン>新規追加>「Tweet, Like」等の検索で出てきますのでインストールして有効化しましょう。
設定メニューに「Tweet Like Plusone」が出てきます。
Tweet,Like,Google,+Oneの一般的な設定
カスタムCSSや、LINEボタン以外で、一般的な設定部分を紹介します。
Increase Page Load Speedの設定
最適化や、ボタンが上手く出ない時の設定みたいです。色々試しましたが体感的にはそんなに変わりませんね。
最初はデフォルトで良いと思います。
keep this checked ~の下りはショートコードやテンプレートPHPに記述を追加する際の設定のようです。
特に利用する予定はないのでOFFにしました。
ボタンの表示場所
Select Icons to display では使用したいソーシャルボタンと、言語の設定、並び替え等が可能です。
サイズと配置の設定
Size of Icons と Alignment
サイズはsmallだとsocial-bookmarking-lightと同じですね。
他、見たままですが右寄せ左寄せ・回り込みの有無が指定できます。
表示させるページの設定
Where to Display
Posts・・・投稿ページ
pages・・・固定ページ
Home Page ・・・ホーム
Archive・・・アーカイブページ
等々、色々表示できるようです。Adoveがコンテンツ上部、Bellowで下部に表示できます。
今回は post page home を選択しました。
検証したテーマではArchiveページにボタンが出ませんでした・・・
スマホの設定
Mobile browsers
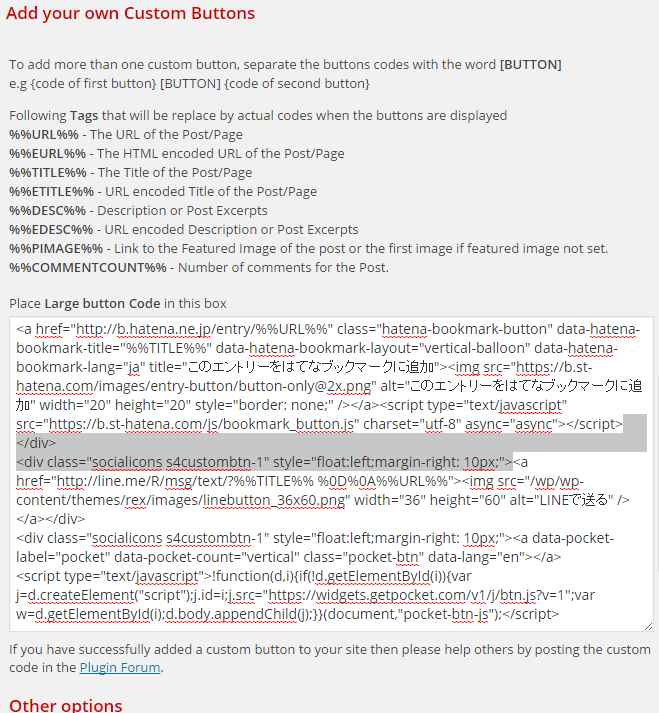
※チェックするとモバイルで表示されなくなるので注意! 見た所、WPtought等、モバイル表示プラグインで元々ソーシャル機能が備わっているものがある場合、モバイルでの表示をOFFにする・・・という使い方でしょうか。 Don’t display on Posts/Pages(category) ID指定で、ボタンを表示させない投稿・ページ・カテゴリを選べるようです。 追従型の最下部には開発者様の?サイトリンクがデフォルトで表示されるので、 その他、google analyticsのトラッキングコードの設定や、他のプラグインやテーマファイルでFacebookのJSを読み込んでいるなら、このプラグインではJS追加しませんよ的な設定もあるようです。 スクロール追従型のボタンを設置できます。 Vertical Scrolling sidebar Display Vertical sidebar にチェックを入れると、サイトの左側にfixの固定エリアを表示できます。 冒頭の画像です。「ツイート」もギリギリですし、「いいね」に関しては完全に見切れてます。 Insert Custom CSS Javascriptを追加できるものもあるようですが、今回は使いませんでした。 で対応可能でした。 2014.12.20追記 幅80pxで一応は切れずに表示できました!! はい。 使ってるテーマで、iframeにmarginが効いてたりすると、コンテンツと重なります。 みたいな感じで、コンテンツの中にある、ソーシャルボタンの中にある、iframeにはmargin出さないでね! そもそも、ボタン全体を囲んでるdivにheight:69px;があるからですね。 Add your own Custom Buttons で各種ソーシャルのボタンを追加できます。 【LINE公式】 設置方法 2種類試しました。 こっちの方が簡単かもしれません。 ボタンのタイプを選び、「ページタイトルとURLを使う」にしてコードをAdd your own Custom Buttons のLarge又はSmall button Code in the boxにコピペすればOKです。 この場合は、PC表示にはLINEボタンが出てきません。 こっちの場合はボタンをダウンロードして、メディアにアップするか、サーバーに直接UPしてURLを取得する必要があります。 「WordPressのテンプレートに記述する場合」という、実に親切なソースもあるんですが、このまま貼ってもダメでした。 Add your own Custom Buttons に貼る場合は、記載されているタグを利用しなくてはいけません。 のフックの部分を のように、%%URL%% %%TITLE%% に置き換えればOKでした。 完成!! 2014.12.20追記 PlusOneというだけあって、基本的に1つしか追加できないようになっているようですね。 『はてな』と『LINE』と『Pocket』を入れて欲しいという要望があったのですが、つまずきまくって大変でした。 というコードが自動生成されます。そのため、 とする必要があったんですね!(改行は入れないでね!) 考えた人凄い!自分だったらCSSでなんとかしようともがいていたに違いない! Pocket Feedly等についても書かれているので、是非こちらを参考にして下さい! http://aolani.net/様 social bookmarking light よりも細かな設定が可能ですね。 ただ、ちょっと重い気がするのは気のせい?? CSSでカスタムが必要な部分もありましたが、充分使い易いですね!特定のカテゴリ・投稿・ページでボタンをOFFに
固定ページで試した所、確かにID指定したページにはボタンが出ませんでした。その他の設定
Remove Share link にチェックを入れると消すことができます。追従型のボタンとカスタムCSS
が、上の画像のように、切れてしまうのでカスタムCSSの設定と併せて説明します。表示設定
left top はサイトによって微調整が必要でしょう。
オススメは
・スクロールすると出てくる Visible on scroll
・ページの最後まで表示する Display until end of the page
ですかね。ソーシャルボタンが切れちゃう問題
おそらく、海外産のプラグインなので、
「tweet」
「Like」
に対応した幅が指定されているんでしょうね。
日本語を選択して
「ツイート」
「いいね」
になると切れてしまう・・・ということでしょう。
プラグイン編集で、当該部分を探して数値を直しても修正可能だと思いますが、
アップグレードすると消えちゃうのでCSSで対応しましょう。カスタムCSSを追加可能
/* ボックス自体をちょっと大きく */
div.social4iv {
width: 71px;
}
/* いいね ボタンの幅を大きく */
.s4fblikev iframe {
width: 69px !important;
}
これらはこの先Facebookやtwitterの仕様が変わったらサイズが変わることもあるかもしれません。
ご参考までに。
ちなみに、はてなをスクロール追従に入れるとこれまたはみ出ます。
/* ボックス自体をちょっと大きく */
div.social4iv {
width: 80px;
}

もしかしてだけど(もしかしてだけど)、ページで表示が変わってるんじゃないの~?
もしかしてだけど(もしかしてだけど)、使ってるテーマファイルによっては上手く表示されないこともあるかもしれません。
僕はモロそうでした。
投稿フォーマットに「ビデオ」があったりするテーマはその可能性が高いんじゃないでしょうか。
/* あくまで一例。テーマによりけり! */
.post_content .social4i iframe {
margin:0 !important;
}
という指定が必要になるケースもあると思います!
height:auto;とかにすればいけるのかな??すみません、未検証です!さて、ようやくLINEボタンの設定です。
はてぶボタンを追加してるサイト様もありました。
参考
http://webnonotes.com/wordpress/socialbutton/LINEボタンのコード取得
http://media.line.me/howto/ja/
こちらでコードを取得できます。LINE スマートフォンサイトへの設置方法
※コードの改行が<br>で出力されたので、改行は無くした方がいいです。ボタンのレイアウトが崩れる原因になります。3.記述例 を使用する場合
<a href="http://line.me/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"><img src="[ボタン画像のURL]" width="[ボタン幅]" height="[ボタン高さ]" alt="LINEで送る" /></a>
<a href="http://line.me/R/msg/text/?%%TITLE%% %0D%0A%%URL%%"><img src="[ボタン画像のURL]" width="[ボタン幅]" height="[ボタン高さ]" alt="LINEで送る" /></a>
Plus One だけじゃ物足りない!という方
いや、できるんです。コードを入れちゃえば。
ただ、ソーシャルボタンがカラム落ちする残念な結果になってしまう。。。orzAdd your own Custom Buttonsに複数のボタンを入れるときの注意点
<div class="socialicons s4custombtn-1" style="float:left;margin-right: 10px;">ボタン</div>
1つめのボタンのコード
</div>
<div class="socialicons s4custombtn-1" style="float:left;margin-right: 10px;">
2つめのボタンのコード
</div>
<div class="socialicons s4custombtn-1" style="float:left;margin-right: 10px;">
3つめのボタンのコード

偉大なる先人の知恵に感謝です!ありがとうございました!!
http://aolani.net/2014/02/16/how-to-add-various-social-service-button-icon-to-tweet-like-google-1-and-share-of-wordpress-plugin/まとめ
追従型のサイドバーも出せるとは知りませんでした。
たまには違うプラグインを使うのもいいもんです!!



















質問ですが、スマホで見ると自分のサイトはカラム落ちしてしまいます。このサイトをスマホで見ると、カラムは落ちしてなくて2段になっています。スマホの時だけ2段にするにはどうやってやるのでしょうか?よろしくお願いします。
>T様
コメントありがとうございます。自分も同じようなことで悩んだ記憶があります。
バージョンによっても違うと思うのですが、各ボタンを囲むdivタグに
<div class="social4i" style="height:69px;"> <div class="social4in" style="height:69px;float: left;"> <div class="socialicons s4custombtn-1" style="float:left;margin-right: 10px;"> ボタン1 </div> <div class="socialicons s4custombtn-1" style="float:left;margin-right: 10px;"> ボタン2 </div> </div> </div>のようになっている場合があります。

floatの要素で高さも決まっているので、ボタンによって高さが違う場合、ガタガタになることもあるでしょう。
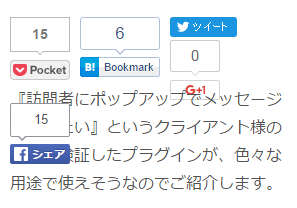
実際、なにもしないとこんな感じになります。
・2段になっているけど、親要素が69pxの高さしかない。
・各ボタンがfloatしているからボタンの高さが違うと配置がずれる
状態です。
・親要素のheight をautoにする

・各ボタンの高さをそろえる
指定をすることで、
このようにしています。
具体的には、CSSに下記のコードを追加しています。
/* 親要素(一番外側) */ .social4i { margin-bottom: 20px; height:auto !important; } /* 親要素(内側) */ .social4in { height:auto !important; } /* 各ボタンを囲むdiv要素全てに高さを持たせる */ div.socialicons { height: 70px !important; }ようにしています。
もしかしたら、お使いのテーマのiframeに指定されているCSSでも微妙に違うかもしれません。
ご確認よろしくお願い致します。
回答ありがとうございました!スマホで2段にうまくできたのですが、フェイスブックのシェアのボタンが少し下に落ちます。これはどうにかなるのでしょうか?
解決したようでなによりです。
facebookシェアのタグをみると、
というインラインスタイルが適用されています。そのため、ボックスの中で下揃えになっている状態かもしれません。
div.socialicons div.s4ifbshare { top: 0; }で自分の場合は上揃いになっていますが、プラグインのバージョンにもよるかもしれません。
ご参考になれば幸いです。
上の通りに直してみたところ解決しました。本当にありがとうございました。自分は初心者なのですが、丁寧に教えてくれてありがとうございました!またちょくちょくサイト見させてもらいます!本当にありがとうございました!
いえいえ、お役に立ててよかったです!