投稿表示プラグイン「Post Grid」のご紹介をしたいと思います。
新着情報系のプラグインは、シンプルなものが多く、デザインのカスタマイズは自分でやる必要がありましたが、このプラグインは表示幅やグリッドも選ぶことができ、CSSを追加しなくてもそれなりのデザインカスタマイズが可能でした。
新着情報を表示するプラグインは色々ありましたが、ビジュアルを確認しながら色々なテンプレートを作っていけるのでとても便利です。
過去に紹介した新着情報プラグインはこちら
PHPを書かなくても新着情報を表示できる3つのプラグインを比較
目次
インストール
「Post Grid」検索からインストール・有効化をしましょう。
メニュー
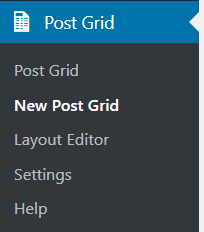
以下のメニューが追加されます。
このプラグインはカスタム投稿で記事一覧のレイアウトを作成していくプラグインです。
そのレイアウトごとにショートコードを作っていけるので、
このカテゴリは画像ありの3カラム
このカテゴリは画像なしのテキストリンク一覧
なんて見せ方も簡単に作成できるのです。
Post Grid ・・・ 投稿の記事一覧と同じ
New Post Grid ・・・ 新しいレイアウトを作ります。新規投稿と同じ
Layout Editor ・・・ 既存のテンプレートの編集や新規作成
Setting ・・・ 既存のレイアウトを削除したり、エクスポートが可能です
New Post Grid
今回はNew Post Gridから3カラムの新しい記事一覧レイアウトを作成する流れを解説します。
New Post Grid を選択すると、投稿と同じくタイトルを入力し、レイアウトを編集し、公開を押せばショートコードが使えるようになります。
ショートコードは
[post_grid id=”【ID】”]
という形になります。
Post Grid Option
レイアウトの編集時に表示されるタブで、一覧を作るカテゴリ(投稿タイプやタクソノミーも選択可能)やレイアウトを細かく設定していくことができます。
タブは
ShortCode ・・・ ショートコードを表示するだけのタブ
Query Post ・・・・ 投稿タイプ、カテゴリーやタクソノミーを選択
Layout ・・・ 既存のレイアウトテンプレートやLayout Editorで作成したレイアウトを選択できます
Layout setting ・・・ グリッドレイアウトの幅やLazyLoad などのオプションを設定できます
Navigations ・・・ ページ送りや検索機能の設定
Custom Script ・・・ CSSやJSの追加が可能
となっています。
基本的に使うのはQuery PostやLayout Settingでしょうか。
Query Post
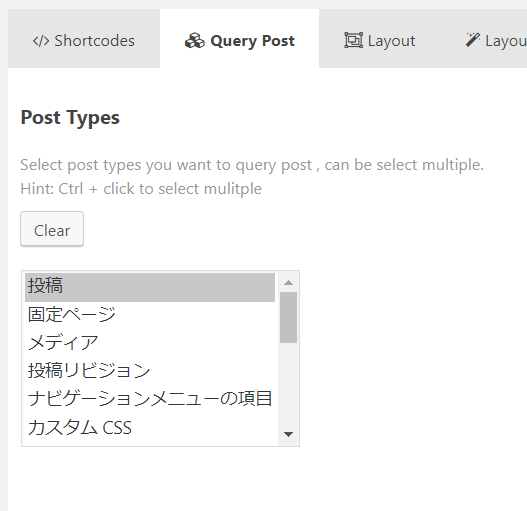
「投稿」を選べば投稿の一覧になります。
さらに、Taxonomy & Terms (Categories)でカテゴリーやタクソノミーも選択できます。
こういったプラグインは投稿とカテゴリーは選べても、カスタム投稿やカスタムタクソノミーをサポートしていないこともあります。
試してはいませんが、Ctrl + Clickで複数選択が可能なので、異なる投稿タイプのものも一覧表示できるのでしょうね。ここまでできるプラグインはなかなか無いと思いますよ。
他、「Posts per page」で記事の表示件数を選ぶことができます。Posts per page 10なら10件表示ですね。
Layout
レイアウトタブでは、基本的なテンプレートを選択できます。「flat」が一番シンプルで、画像+タイトルの形ですね。
後述のLayout Editorから新しいテンプレートを作る事も可能です。
Layout Setting
シンプルなもので良ければLayoutでflatを選択し、LayoutSettingでグリッドの幅などを変更していきます。
Masonry はタイルを敷き詰めるようなレイアウトですね。画像のみのレイアウトによくみられる手法です。
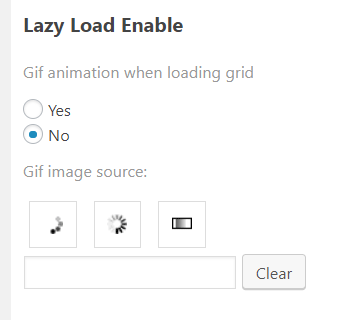
LazyLoadは一覧を読み込む前にロードのアニメーションを表示させるかどうか。
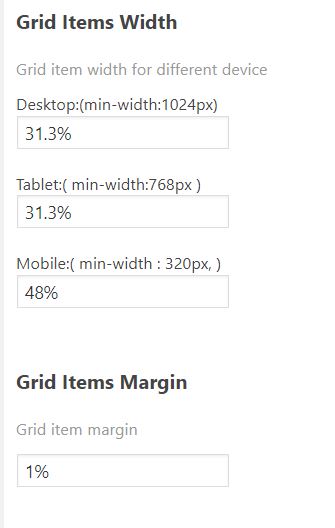
とくに重要そうなのはこのグリッドの幅を決める Grid Items Widthでしょうか。
デフォルトではpx表記ですが、レスポンシブでカラムにしたい場合は%も利用できます。
この際、余白の設定も%にするか、0にして改めてPaddingを調整(CSSの編集)するのがおすすめです。
グリッド同士の余白をこの Grid Items Marginで調整可能です。個人的にはPaddingの方が嬉しかったかな。
Marginも%にすれば上手くカラム調整できるかもしれません。
たとえばこちら
デスクトップとタブレットでは3カラムで、モバイルでは2カラムです。
モバイル
余白1% コンテンツ48% 余白1% 余白1% グリッド48% 余白1% で100%
デスクトップ
余白1% コンテンツ31.3% 余白1% 余白1% コンテンツ31.3% 余白1% 余白1% コンテンツ31.3% 余白1% で99.9%
100%以内に収めればカラム落ちすることはありません。余白に設定できる数値は一種類なので考えながら設定してみましょう。
ちなみに、Marginは0にしてCSSを追加するなら以下のような形があります。
.post-grid .grid-items .item .layer-content{
padding:20px;
}
Marginの項目に数字を入れると、グリッドの両側にその数値が反映されます。ご参考までに。
新しいレイアウトテンプレートを作る「Layout Editor」メニュー
「Layout Editor」メニューで新しいレイアウトテンプレートを作ることができます。
Create Newを選択するとテンプレート名を入力するようにポップアップが出てきます。名前を決定したら、今度は表示させる項目を選び、最後にSaveしましょう。
一覧に表示できる項目はかなり多く、プレビューもあるのでかなり便利。すべてを試したわけではありませんが、色々できそうです。
Post Dateをクリックすれば日付を追加
title と title width link の違いはタイトルがリンクになっているかいないか。タイトルのテキストだけを表示することも可能ということです。
追加した項目は×アイコンで削除、ドラッグで並び替えも可能。編集後はSaveをお忘れなく。リアルタイムでプレビューに表示されるようですが、反映されないときもあったのでSaveで確認するのが間違いないです。
項目が多くなるとCSSで整形する必要も出てきそうですが、表示項目を細かく選択・追加・並び替えできるのはかなり高機能だと思います。
例えばこのカテゴリはアイキャッチ画像だけの一覧を作りたい!とか、そういった要望には応えやすいプラグインだと思います。
是非触ってみてくださいね。















はじめまして。
サイトを拝見させていただきました。
1つ質問させてください。
post gridはpcが1列に3つしか表示されません。1列に5つくらい表示したいです。
変更する方法がわからないのですが、教えていただけると助かります。
よろしくお願い致します。
難波様
ご相談ありがとうございます。
本記事の「Layout Setting」の項をご覧ください。
50%なら2分割、33.3なら3分割となります。4カラムなら25%、5カラムなら20%となるでしょう。
参考にしていただければ幸いです。